En posts anteriores hemos analizado algunas aplicaciones de WordPress.com. Ya es hora de hablar de su primera necesidad: como crear y configurar un blog. Al menos en sus aspectos más importantes.
Para crear un blog lo primero que se requiere es un servidor donde se aloje. O lo que es lo mismo, contratar un dominio y un alojamiento por los que normalmente se cobra. Ahora bien, en el caso de WordPress es preciso distinguir entre su gestor de blogs, que se puede descargar de la página oficial de WordPress.org, y el servicio WordPress.com, donde se alojan los blogs gratuitos. Esta última posibilidad es la forma más sencilla para empezar en el mundo de los blogs, pues no hay que preocuparse de la instalación del gestor (nos lo dan todo hecho). Tan sólo tenemos que configurarlo a nuestro gusto dentro de unas limitaciones; la mayoría de las veces, todo hay que decirlo, más que suficientes.

Una primera conclusión, y ventaja sin duda, es que WordPress.com tiene el dominio y alojamiento gratuitos. Cosa muy diferente es si sus prestaciones y nuestras necesidades van en la misma línea. Lo habitual es que sus “herramientas” sean suficientes para atender a nuestras “aspiraciones». Aquellos que requieran necesidades mayores, además del propio gestor de blogs, no tendrán más remedio que contratar un dominio (nombre con el que nos vamos a identificar en la red) y un alojamiento (hosting o servidor). El gestor lo podríamos descargar, por ejemplo, de la página de WordPress.org, que suele ser también gratuito, pero no así el resto de requisitos.
Vayamos al objeto del artículo:
Crear un blog en WordPress.com
Lo primero sería entrar en la Web de WordPress.com, registrarse y cubrir un formulario muy sencillo. Si todo ha sido correcto, al final aparecerán los datos con nuestro registro, dirección o dominio del blog y el título que hayamos elegido que se verá en su cabecera. La aplicación avisará que el blog ha sido creado y nos invitarán a ver su portada, que en principio no nos satisfará, pues lo normal es que nos parezca algo rudimentaria. Lógico: en esta primera apariencia el blog suele presentar un aspecto muy simple. Ha llegado entonces la hora de cambiar la plantilla y configurarlo a nuestro gusto. Pero… ¿cómo entrar en la administración del blog para hacerlo?
Configurar el blog
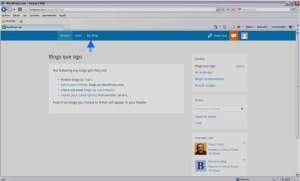
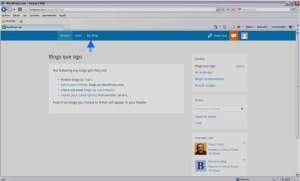
En la parte superior se puede observar una barra de menús con las siguientes opciones: Stats – My Blogs – New Post.

Si hacemos clic en My Blogs se desplegará el panel de administración, el “corazón” del blog. Es entonces cuando podremos acceder a las distintas posibilidades de configuración que aparecerán en la columna de la izquierda con las distintas opciones disponibles. Comentaremos solo las más importantes:
 Escritorio:
Escritorio:
a) Estadísticas del sitio.- Recoge con mucho detalle las entradas a cada artículo y diversa información muy interesante.
b) Estadísticas Akismet.- Permite separar los comentarios spam.
c) Mis Blogs.- Acceso directo a los distintos blogs que tengamos registrados (si tenemos más de uno)
Entradas
a) Todas las entradas.- Incluyen los distintos posts publicados y aquellos en elaboración en orden cronológico inverso.
b) Categorías.- A cada entrada del blog se le pueden asigna una o más categorías para su clasificación.
c) Etiquetas.- Sirven también de apoyo para la clasificación de las entradas (normalmente después de una categoría previa).
Medios
a) Librería Multimedia.- Una de las secciones más utilizadas que nos permite transferir archivos de nuestro PC.
c) Añadir nuevo.- Para cargar nuevos archivos (imágenes, texto,…) a incorporar a un artículo determinado.
Enlaces
a) Añadir nuevo.- Permite crear enlaces a Webs.
b) Categorías de enlaces.- Se utiliza para crear categorías, clasificar los enlaces y, mediante widgets, mostrarlos por separado en la barra lateral.
Páginas
a) Añadir.- Se suelen incluir como páginas  estáticas de información o apoyo. Pueden ir en el lateral o en la cabecera del blog en función de la plantilla o diseño que se haya escogido.
estáticas de información o apoyo. Pueden ir en el lateral o en la cabecera del blog en función de la plantilla o diseño que se haya escogido.
Apariencia
Se trata de la parte más importante en la configuración de un blog desde el punto de vista estético.
a) Temas.- Sirve para seleccionar el diseño general entre los muchos propuestos por  WordPress.com. En su mayoría permiten configurar la imagen que aparecerá en el encabezado y personalizar otra serie de detalles. Elegir el diseño más adecuado será parte del éxito futuro. Su instalación es muy sencilla: solo hay que entrar en el panel de administración y activar la plantilla o tema que más nos interese. Con un simple clic sobre la imagen seleccionada nos mostrará una previsualización. Una vez elegida la definitiva solo habrá que hacer clic en la pestaña “Activar” para dejarla instalada.
WordPress.com. En su mayoría permiten configurar la imagen que aparecerá en el encabezado y personalizar otra serie de detalles. Elegir el diseño más adecuado será parte del éxito futuro. Su instalación es muy sencilla: solo hay que entrar en el panel de administración y activar la plantilla o tema que más nos interese. Con un simple clic sobre la imagen seleccionada nos mostrará una previsualización. Una vez elegida la definitiva solo habrá que hacer clic en la pestaña “Activar” para dejarla instalada.
b) Widgets-. Una de las opciones más interesantes. Permite añadir a la barra lateral una serie de elementos de carácter informativo o interactivo, que si se eligen bien le dan al blog una gran funcionalidad. Por ejemplo, relojes en pantalla, notas, calculadoras, calendarios, agendas, juegos, clasificación por categorías, vídeos, etc. Una de sus ventajas es que se pueden añadir sin preocuparse de modificar los códigos. Se trata de una pequeña aplicación o programa que facilita el acceso a determinadas funciones usadas con relativa frecuencia y que bien seleccionados son muy útiles. Aunque conviene hacer una advertencia: recargar un blog con un exceso de widgets no es muy recomendable, pues se consigue el efecto contrario al deseado. No todas las plantillas del blog de WordPress.com tienen la opción de instalar widgets; por eso antes de decidirse por una es importante comprobar previamente si esta posibilidad aparece en su panel de administración. De no ser así, por muy bonita que nos parezca no merecerá la pena, pues estamos perdiendo algo mucho más importante: hacer un blog operativo. Por tanto, lo primero será siempre elegir una “plantilla” o “tema” que permita la instalación de “widgets”.
c) Menús.- Para crear nuevos menús si el tema o plantilla elegida los incluye.
d) Cabecera.- Personaliza la imagen y el texto de la cabecera del blog.

Cuando alguien se decide a escribir un blog lo más lógico es optar al inicio por un sistema gratuito. Tiene herramientas más que suficientes para atender a las necesidades «normales». Desde un punto de vista práctico, entre las muchas ventajas que nos ofrece el blog de WordPress.com merece la pena citar las siguientes:
– Un panel de administración totalmente traducido al español.
– Una gran variedad de plantillas con widgets, que ayudarán a personalizar la barra lateral de una forma sencilla y práctica.
– Se pueden crear varios blogs con una misma cuenta.
– Posibilidad de configurar un sistema de categorías y etiquetas para localizar mejor las entradas.
– Ídem. importar el contenido y configuraciones desde otros sistemas como Blogger y exportar nuestros artículos desde el propio WordPress.com.
– Información muy completa de estadísticas.
– Fácil y variado manejo de los comentarios y herramientas de moderación.
– Posibilidad de publicar las entradas por email.
– Amplia disponibilidad, hasta 3 gigabytes, para almacenar archivos.
– Es gratuito.
En la actualidad, WordPress y Blogger son los gestores de blogs más importantes. Como tal comparten muchas características, pero también tienen aspectos muy distintos. En el caso de WordPress.com destaca su estupendo editor visual y la amplia variedad de su gestor de imágenes, que no solo permite archivos jpg, gif o png, sino también vídeos, animaciones flash, presentaciones powerpoint o archivos de texto pdf, doc y odt. Incluso es posible insertar galerías de fotos y código html en su barra lateral mediante widgets. Son muchos los sitios de Internet que ofrecen sus códigos y que mediante un widget de texto, uno de los más utilizados, se pueden agregar textos, código HTML o imágenes. Una gran ventaja, en especial desde el punto de vista educativo, y una de las funciones más interesantes de todo blog que se precie.
Crear un blog lo puede hacer cualquiera, es muy sencillo, cosa distinta es conseguir que tenga éxito. Para ello es muy importante tener claro a quien va dirigido, una apariencia o diseño atractivo y sobre todo ser constante en su actualización con artículos de temática diversa (una de las razones por las que muchos blogs desaparecen). Conocer de antemano las categorías sobre las que se va a escribir, permitirá un mejor uso de las herramientas de publicación y distribución del tiempo entre la edición de artículos. Una correcta planificación influirá sin duda en una mayor difusión y posterior seguimiento del blog.
Bienvenidos al mundo de los blogs.












 Escrito por eltrasterodepalacio
Escrito por eltrasterodepalacio